如何利用Hexo搭建一个自己的博客
如何利用Hexo搭建一个自己的博客
创作原因
我个人在搭建博客时踩了很多坑(一点web知识都没有qwq),也试了很多错,终于把基本的框架搭了出来。于是我决定博客的第一篇文章就是在hexo搭建自己的博客。(windows版)
准备工具
Node.js
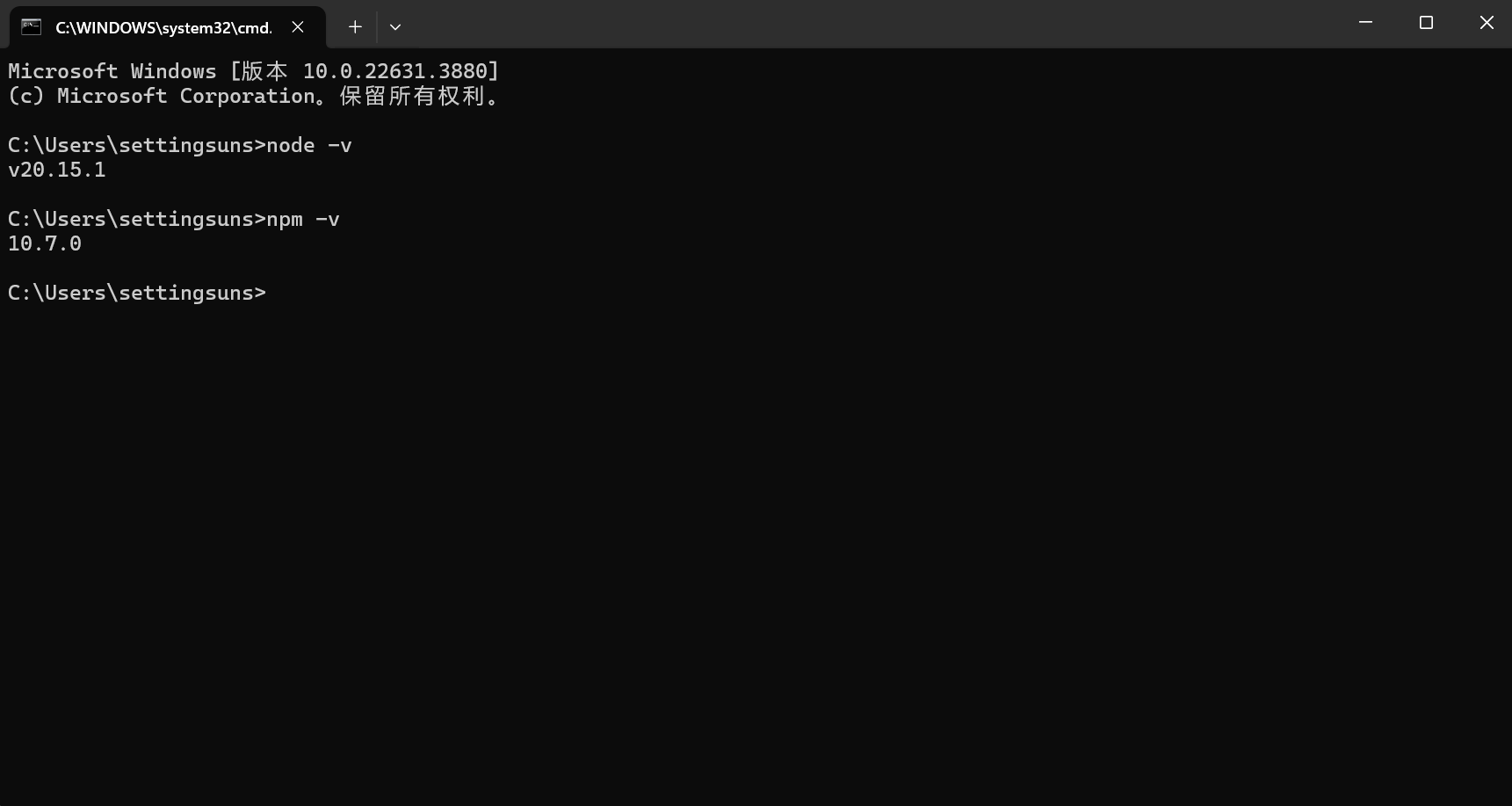
在 Node.js中进行下载,安装成功后win+r输入cmd打开终端输入这两行代码
1 | node -v |
如果跟我一样出现版本号,就说明这一步完成了
Git
在Git下载中下载Git,下载安装好后,准备步骤就完成了
创建本地博客
首先我们打开命令提示符,输入npm install -g hexo-cli1这里下载hexo。
找到你想存储的位置,比如D盘下创造一个名为myblog的文件夹,进入后右键git bash打开(输入hexo init)
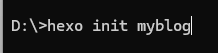
或者还有另外一种办法, ,如图输入
,如图输入hexo init myblog创建,之后cd myblog进入目录。
这时候你的本地博客就部署好了,你的本地目录应该如下
1 | ├── _config.yml |
你可以参考官方参数配置对_config.yml进行修改
然后打开myblog根目录,打开命令提示符,分别进行下列操作:
1.hexo clean:清理hexo g产生的内容
2.hexo g:生成博客
3.hexo s:生成本地浏览路径
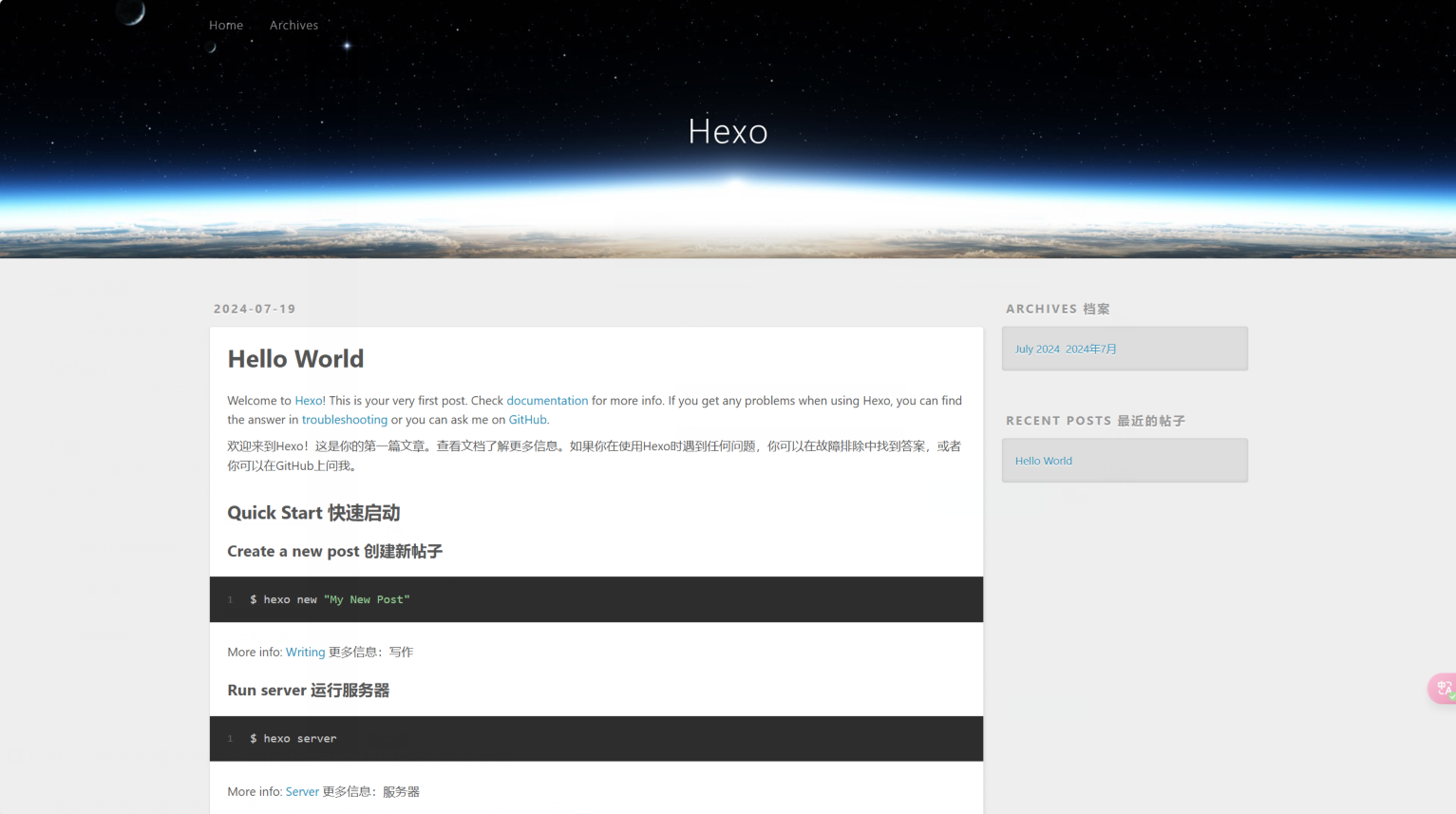
生成本地浏览路径后ctrl+右键打开就能看见你本地博客了
但这还没完,这只是在你本地可以访问你的博客,要想让别人访问还需要部署到服务器上去,这里提供部署到github上的教程
将博客部署到Github上
创建仓库
首先要有一个github的账号,没有的可以自行注册
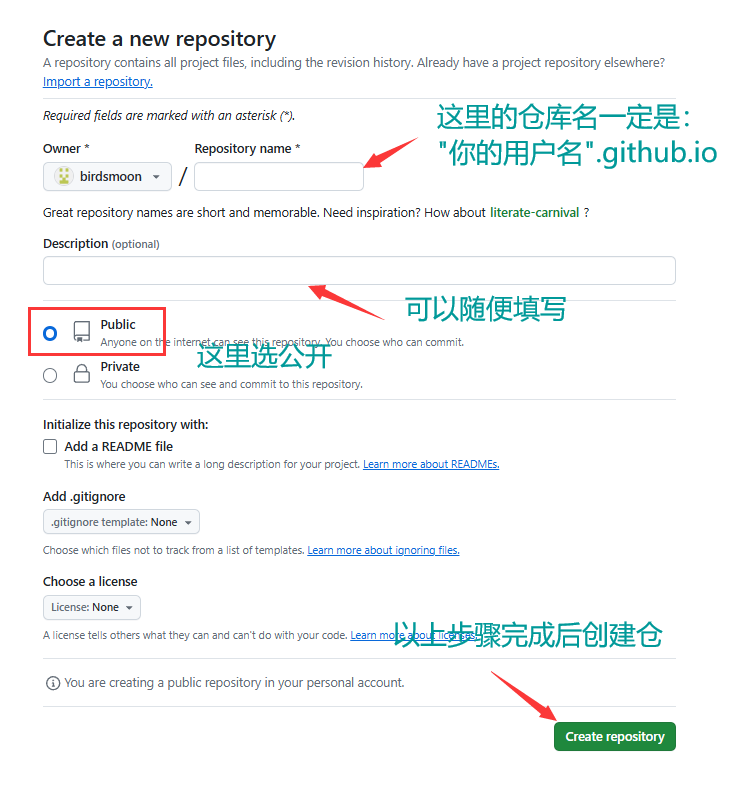
注册完成后新建一个public仓库
按上图方式操作
这里的仓库名就是你的博客地址
创建SSH密钥并添加到Github中去
打开cmd窗口输入以下命令
git config --global user.name "yourname"
git config --global user.email "youremail"
确保github知道是你的用户名和邮箱(注意命令中不需要双引号)
输入完成后可以通过下列两串代码进行
git config user.name
git config user.email
接着回到C:\Users
右键用git bash打开
输入:
ssh-keygen -t rsa -C "youremail"
后面填写自己的邮箱(注意命令中不需要双引号)
连敲三次回车就创建成功了
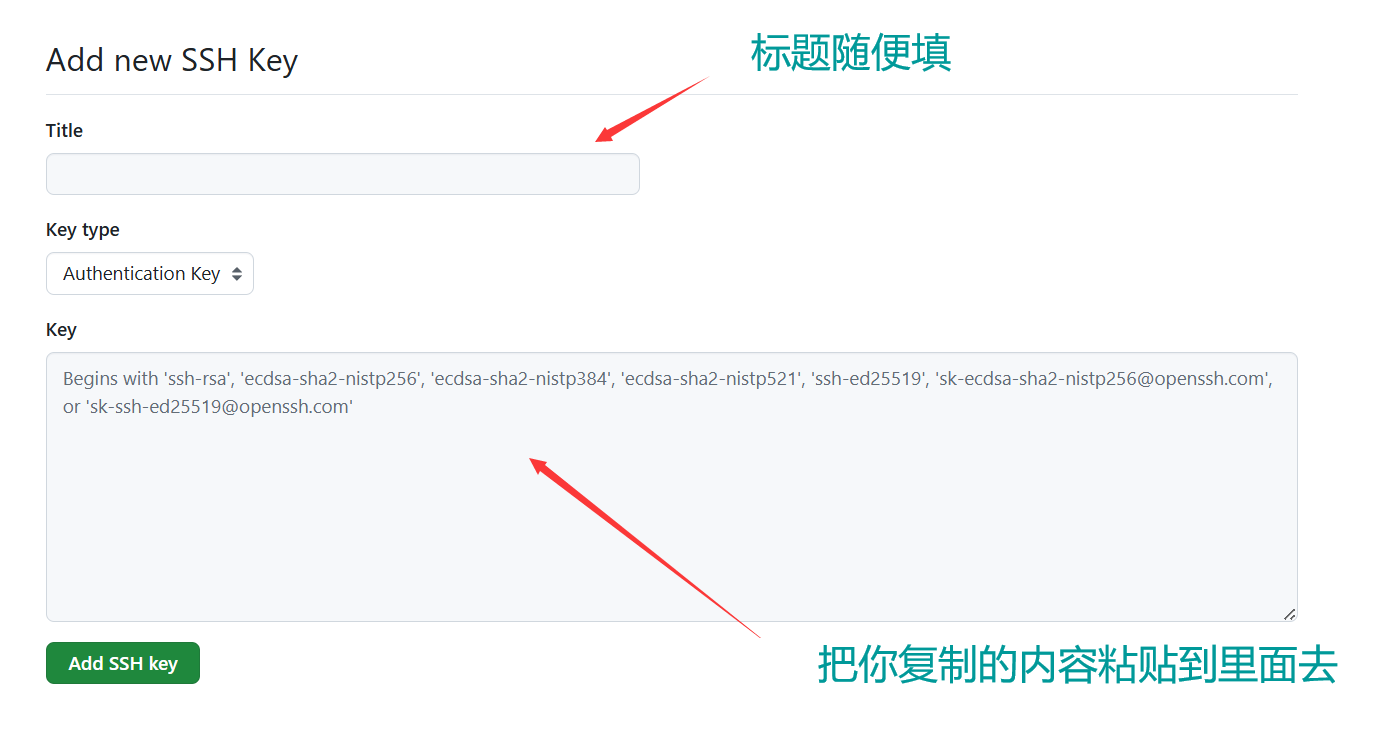
然后在C:\Users\Administrator\.ssh目录中就可以看到了,复制id_rsa.pub全部内容
在githubsetting中找到SSH and GPG keys这一项,点击New SSH key创建
然后回到你博客的根目录
编辑_config.yml文件把url改成你github博客仓库的地址
再拉到最下面,在deploy中
type: git
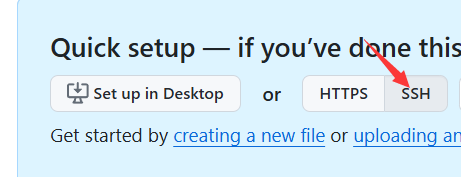
repo: git@github.com:用户名/用户名.github.io.git
这个东西在你仓库里的
可以直接复制
最后不要忘了加上
branch: main
然后回到博客根目录
hexo clean
hexo g
hexo d
丝滑三件套
再次访问就可以看到博客已经部署到github上了
如果遇到图片无法显示可以在根目录下载插件
cnpm install https://github.com/CodeFalling/hexo-asset-image --save
至此博客就已经完成了,如果想更换主题,可以在hexo上自行寻找
特别感谢大佬空梦的技术支持!如果有问题欢迎下方留言!